一、提前准备
1-1、安装Git
- Git官方下载地址:
- 安装
- 直接一路确认无脑安装。
- 或者,参考这篇文章:
1-2、安装Nodejs
- 官方下载地址:
- 安装(参考一个就行):
- Nodejs 安装与踩坑
- Nodejs安装与环境配置
1-3、注册Github账号
- Github 官方地址
- 注册账号:
- 照着提示注册就行
二、安装Hexo、部署到Github仓库
2-1、安装、初始化Hexo
- 在一个选定目录,新建
Blog文件夹。(其它名也行) - 进入到该文件夹,打开命令行
- 执行
npm install -g hexo-cli命令,安装hexo; - 执行
hexo init命令初始化。
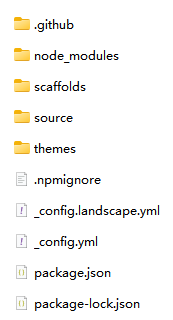
于是在Blog下生成如下目录:

- 执行
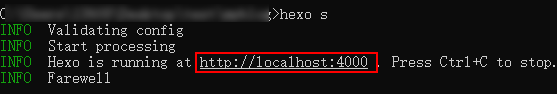
hexo s或是hexo serve

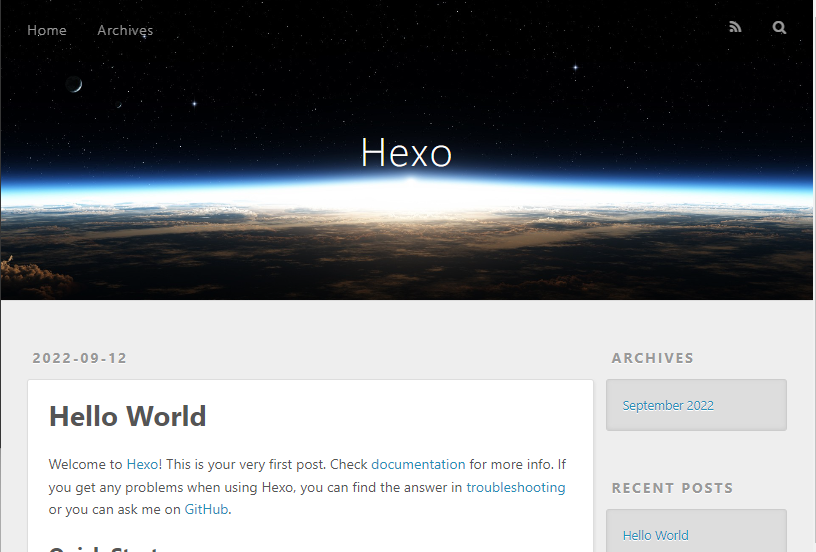
便可以在浏览器打开红框中网址,看到博客已经(初步)搭建完成!
- 执行
- 对生成目录的重要部分进行说明:
- source:用来存放你的文章
- themes:主题
- _config.yml: 博客的配置文件
2-2、新建GitHub仓库
- 登录Github,点击头像旁边的
“+”==》new repository - 输入仓库名称,及其他配置
- 命名格式:
{用户名}.github.io严格遵守 - 注意下图三个地方
- 确认无误后,创建仓库

- 命名格式:
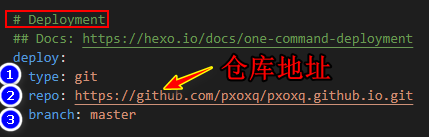
- 配置
Blog文件夹下的_config.yml文件
2-3、部署到Github
- 安装部署所需组件:
- 在
Blog目录下,打开命令行,执行: npm i --save hexo-deployer-git
- 在
- 在
Blog目录下,打开命令行,依次执行如下命令:hexo clean清除静态文件hexo g生成静态文件(页面)hexo d部署到Github
- 访问:
- 部署后,便可以通过:
https://{用户名}.github.io进行访问- 例如: https://pxoxq.github.io
2-4、新建文章
文章存储在
Blog/source/_posts/路径下。
- 可以在该目录下直接新建
.md文件,用markdown语法写文章。- 也可以在改目录下,嵌套子目录,再在子目录新建文章。
- hexo会自动识别到新增的文章。
三、整体配置、主题安装
3-1、Hexo整体配置
- 在
Blog/__config.yml文件中进行 - 主要配置网站的一些基础信息:
- 网站标题
- 网站部署的Github仓库(之前配置过)
- 所用到的主题
- ……
- 具体参考官方文档:
- https://hexo.io/zh-cn/docs/configuration
其实也就是主要配置一下所列举的那几项,其他的话看个人需求,不配置也不是很影响。
- https://hexo.io/zh-cn/docs/configuration
3-2、安装主题
为什么需要主题呢?就初始化后看到的网页吧,整体比较质朴,低情商:比较丑。
通过安装主题,可以直接套用一些大佬的优秀模板,实现更好的视觉效果、文章编辑体验。
A、寻找、安装主题
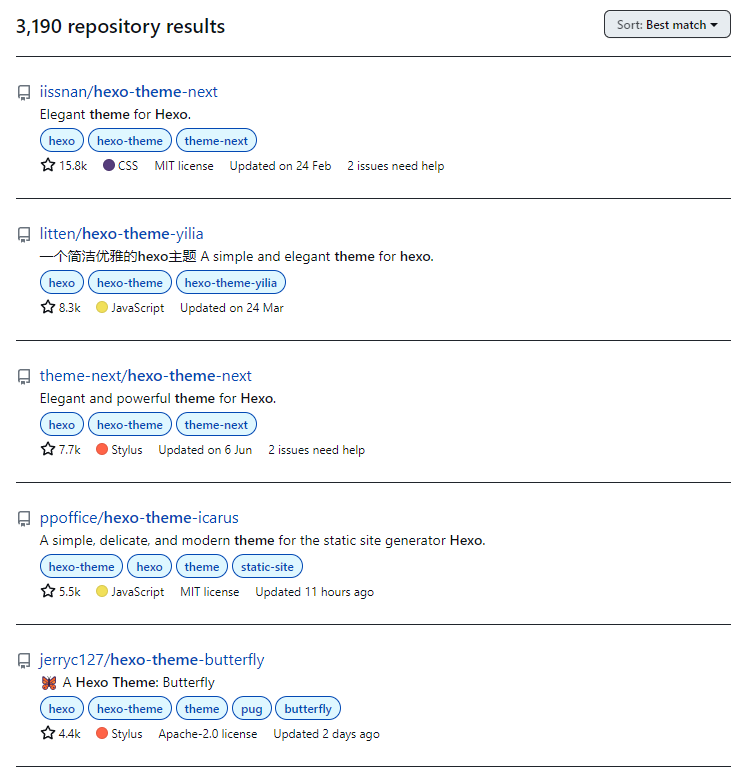
- 直接在 Github 搜索
hexo-theme
- 可以点开到主页预览,选择一个自己喜欢的风格,这里以我使用的
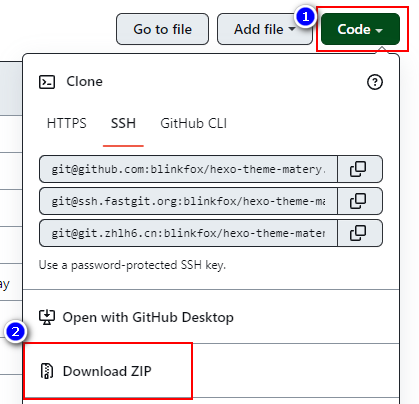
matery为例。【也比较推荐,还是挺好看的】- 直接下载源代码

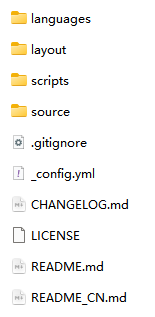
- 解压后得到这堆东西

- 在
Blog/themes新建matery文件夹,把这堆粘贴进去。
- 直接下载源代码
B、配置主题、测试
- 在
Blog目录下的_config.yml文件中配置使用的主题
- 测试【之后更新内容也都可以通过这一套连招,更新网站内容】
hexo cleanhexo ghexo d- 打开github.io 那个网站,刷新,查看效果。
主题也可以进行很多的配置,从而更加个性化,更加符合你的使用习惯
- 主题的配置文件在:
Blog/themes/matery/__config.yml - 详细的配置参考官方文档:
- https://github.com/blinkfox/hexo-theme-matery/blob/develop/README_CN.md
- 建议顺着文档,都自行配置一下。【能更了解这个主题有些什么更功能模块可以用】
文档很详细,很通俗易懂,建议顺着这个文档配置一下。文档中不仅包含了对网站模块的定制化修改,还包含了许多使用技巧:评论模块的配置、emoji表情的配置、访问量统计插件的引用……
操作也很简单、顺着配置一遍,也基本能的到一个比较满意的个人博客啦!
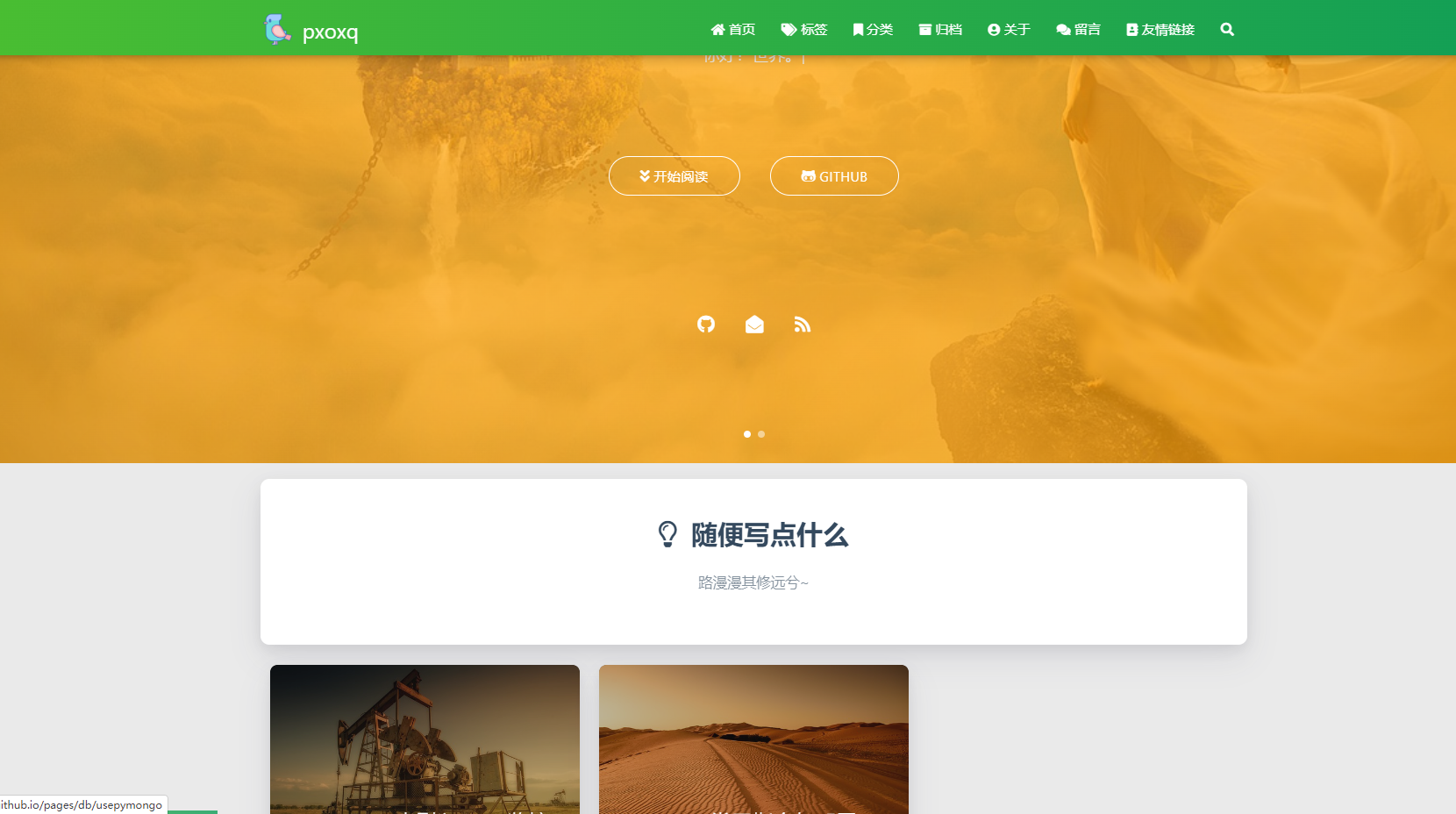
- 最后,这是我搭建的个人博客 https://pxoxq.github.io,用的是文中推荐的主题。
- 后续,打算再记录一些 hexo中文章撰写技巧、一些好用的插件、配置细节等等。