
为啥要改嘞?
默认的文章访问链路径,应该是这样的:
2022/09/16/子文件夹/文章标题,完整链接类似:https://pxoxq.github.io/2022/09/16/python/use-pymongo。这种默认风格的话,很清楚的展示了文章的写作日期、子文件夹信息等。其实访问路径的配置,跟生成的静态文件挂钩,如果配置成这样的“日期、文件名类型”最终生成静态页面时,也会按照这样的规则生成对应的文件目录,例如:
2022/09/16/子文件夹/文章标题/index.html。【这个是题外话,静态文件怎么样分布,其实并不影响】个人来说,不太喜欢这样的风格,一串数字在路径里。比较理想的风格是:
类别/文章标题,例如:python/use-pymongo,为了不跟其他导航界面冲突,再在开头加个pages,pages/python/use-pymongo.
- 说到底,就是不喜欢默认风格的文章访问路径的格式。
×https://pxoxq.github.io/2022/09/16/python/use-pymongo
√https://pxoxq.github.io/pages/python/use-pymongo
一、配置项介绍
参考官方网址:https://hexo.io/zh-cn/docs/configuration#%E7%BD%91%E5%9D%80
主要参考: 网址、永久链接两个模块
1-1 官网说明

1-2 一些常用的变量

二、具体配置
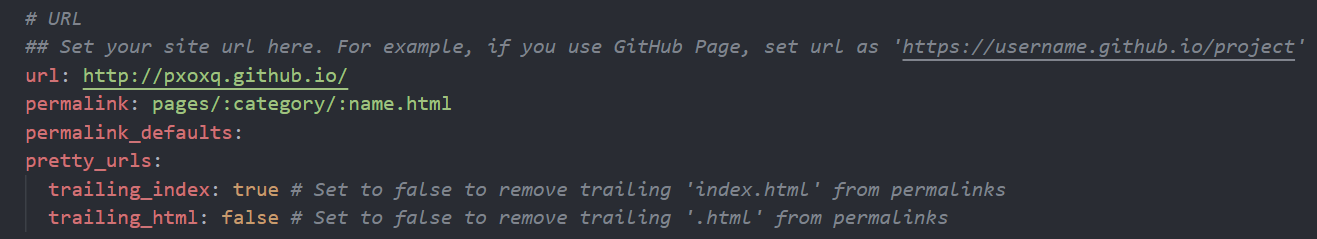
2-1 url
我的是部署到Github上,所以此处配置的就是Github主页的默认地址:https://pxoxq.github.io
2-2 permalink + pretty_urls.trailing_html
- permalink:
- 文章链接格式,也就是 文章访问链接 的模板:
- 变量的话可以参考第一部分的内容。变量
- 我的配置是:
pages/:category/:name.html
简单说明一下 :带个前缀 pages;类别/文件名。
- pretty_urls.trailing_html
- 配置为
false去除链接尾部的.html
- 配置为
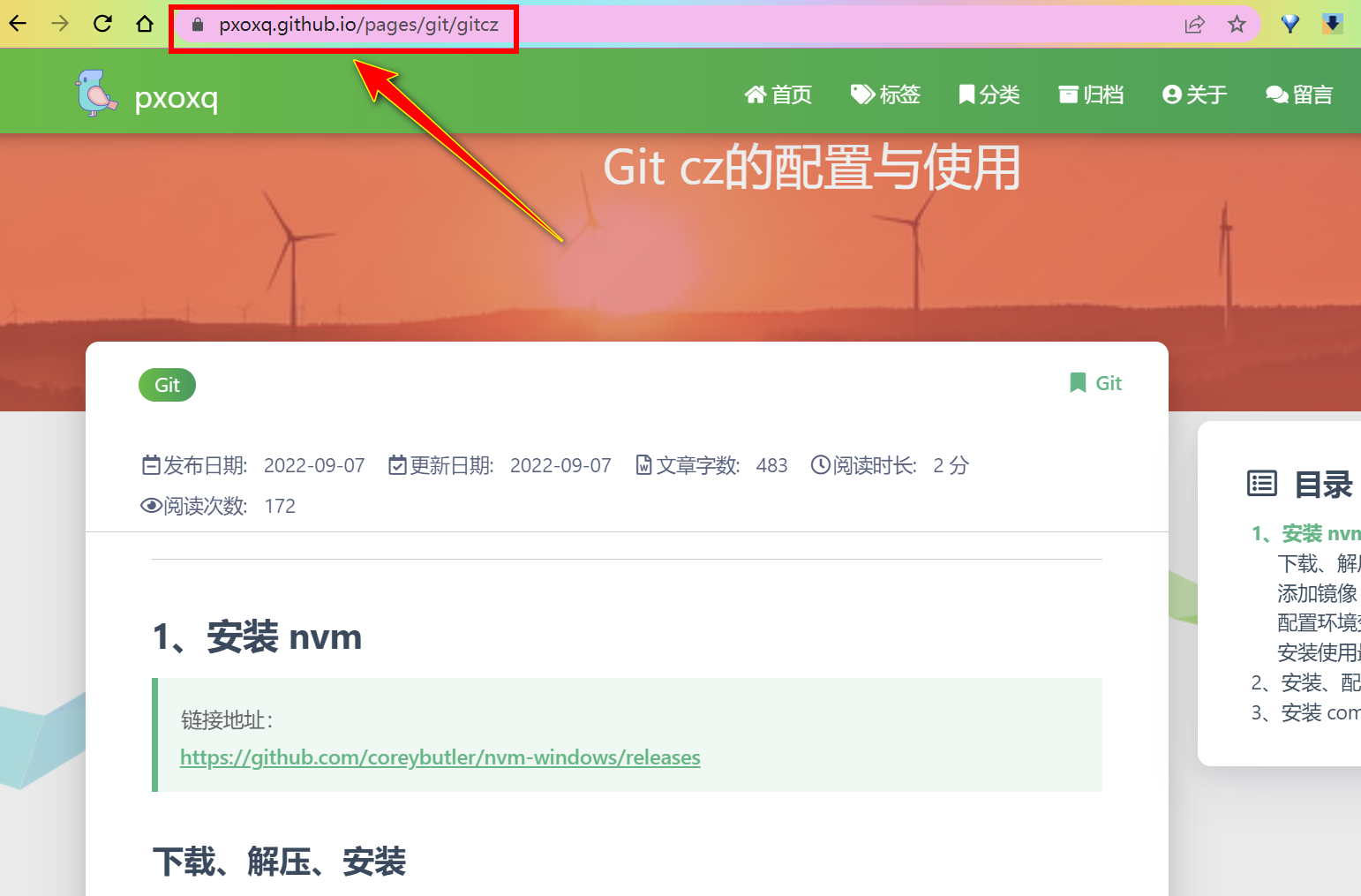
这么一波配置,分类为Git文件名为gitcz.md的文章访问链接就如下图所示:
三、文档目录具体对应【更直观】
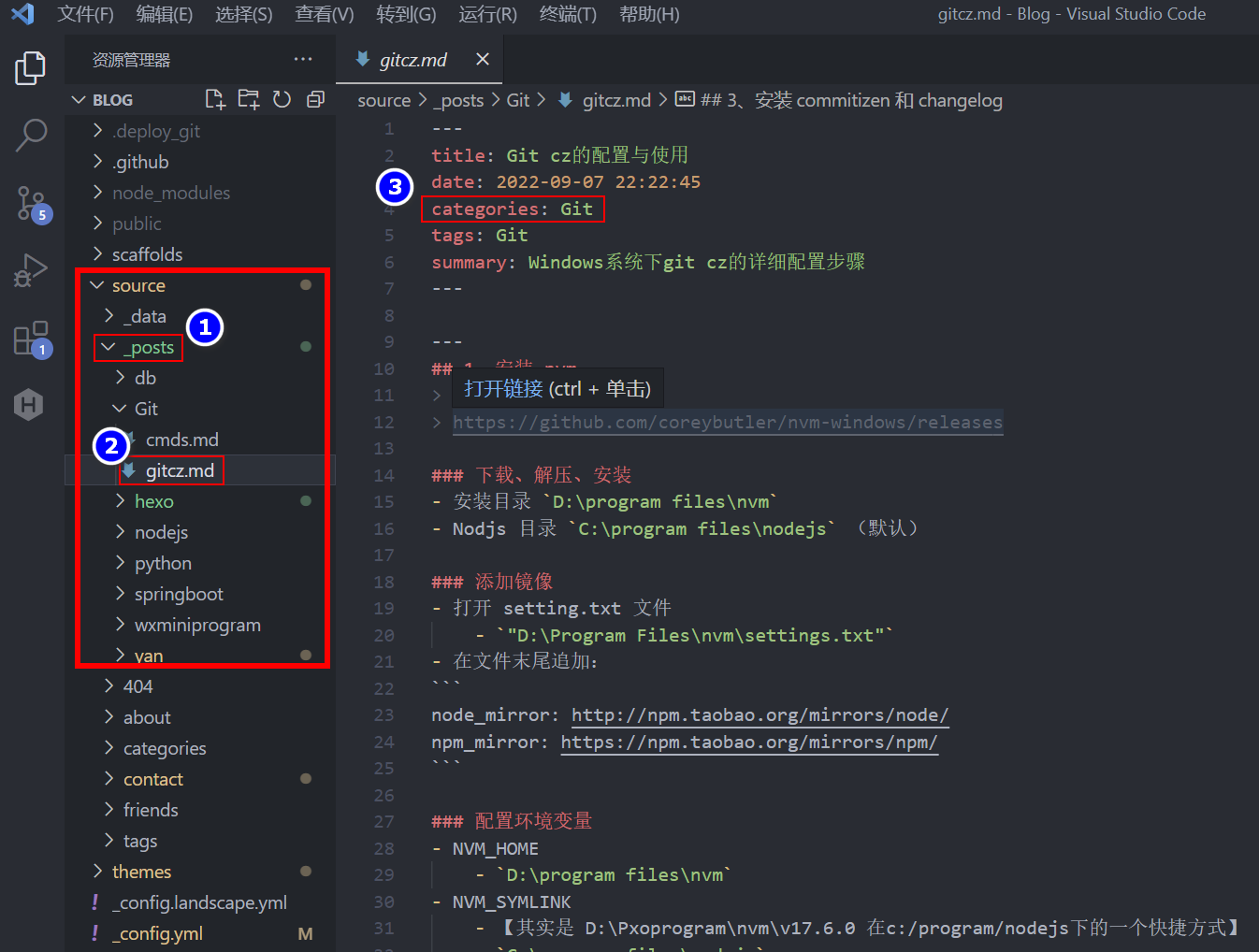
3-1 原 .md 文章
- 文章都放在
_post目录下 - 因为配置
permalink时,只用到文件名,所以_post下的子目录并不影响最终生成的静态文件的具体分布。 - 注意文件头的
categories项,对应:category变量。- 如果地址处配置了该变量,那么写文章时,注意
categories设置为单值。 - 也就是说,一篇文章只有一个分类,如果想有多个标识,那么可以配置到
tags标签项,为文章添加多个标签。
- 如果地址处配置了该变量,那么写文章时,注意

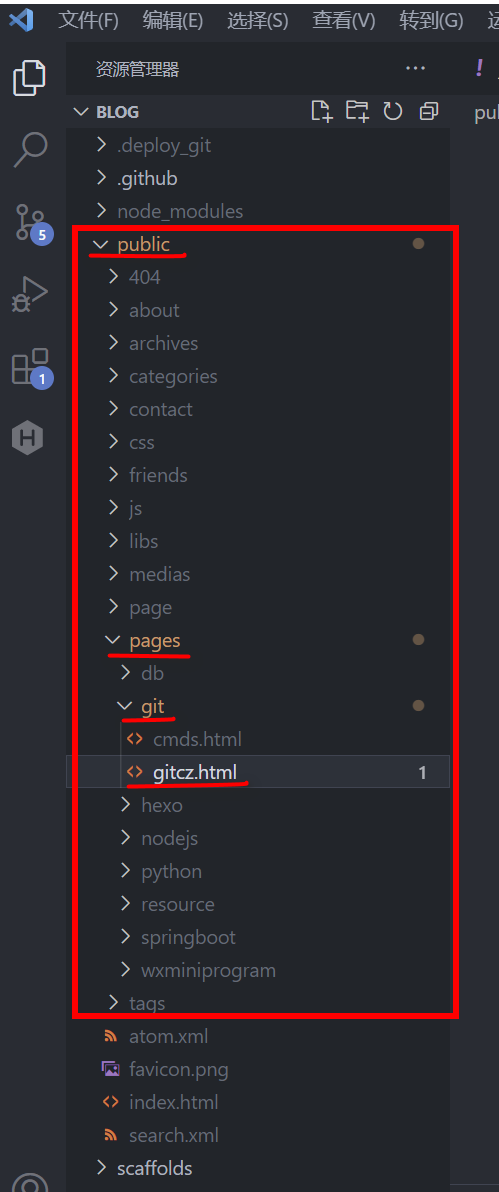
3-2 .html 静态页面
hexo g以后生成的静态目录如下- 可见按配置生成了
pages/类别/文章名.html的静态文件 - 最终部署到Github,就是按着这个目录进行访问。

四、小技巧分享
- VSCode
md文档文件头用户代码片段配置:
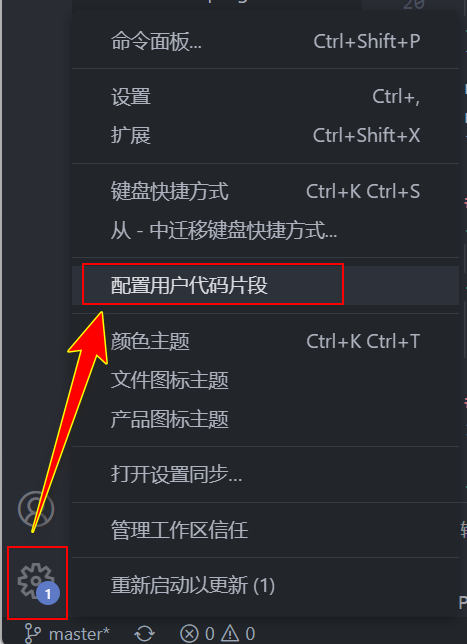
- 设置 ==》 配置用户代码片段

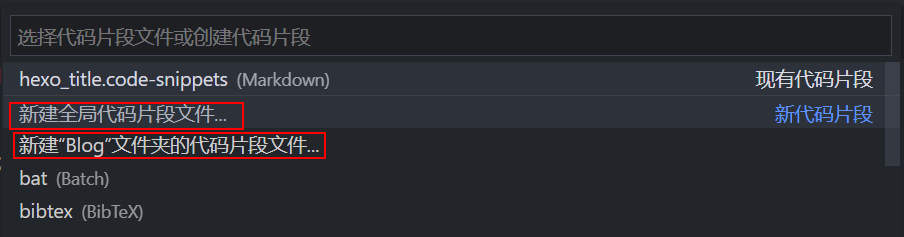
- 选择全局或者是该文件夹下的代码片段
Blog文件夹下的就是我的博客主页工程文件

- 给改片段起个名
可以设置一个可读性ok的名字,例如:hexo_md_head

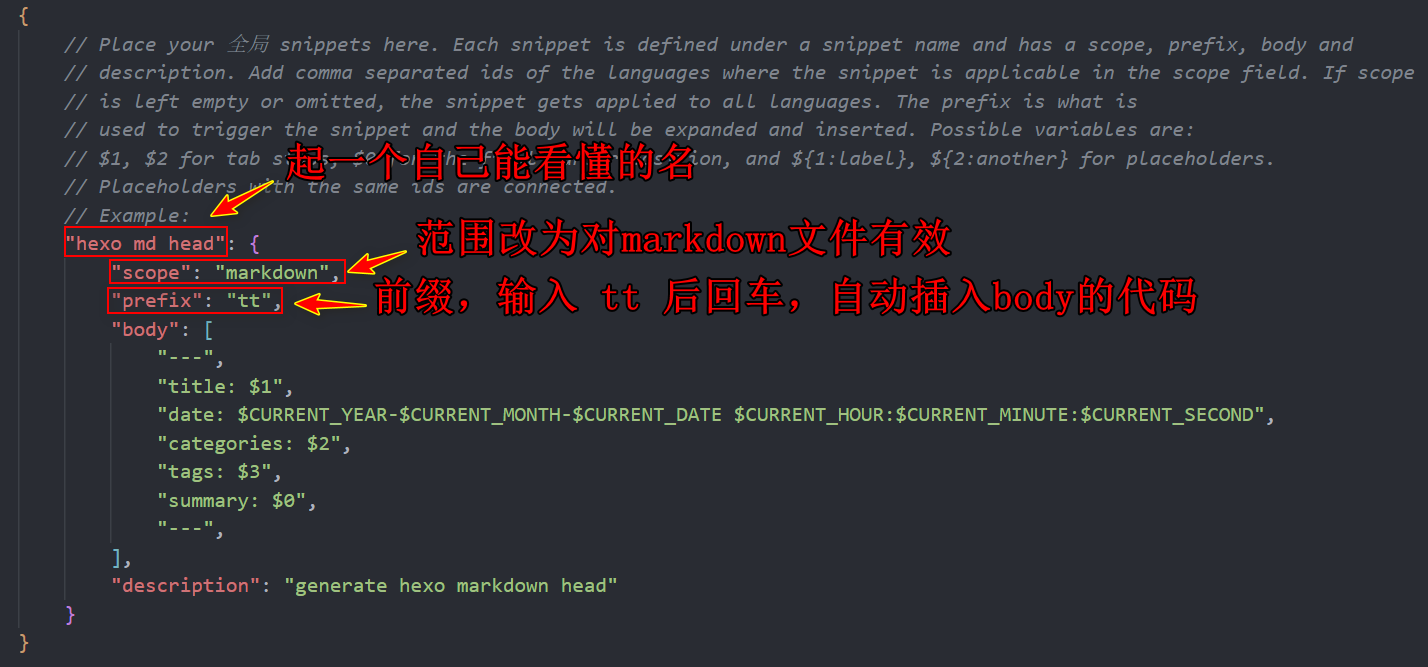
- 具体配置:
- body说明:
- 值可以是列表,每一个元素为一行
- $1 代表插入后光标的第一个位置,以此类推
- $0 代表光标最后的位置
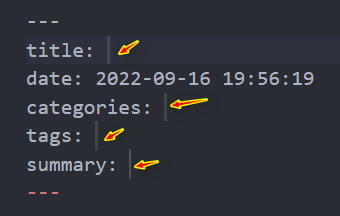
- 如图中设置了四个光标位置,自动插入后先到第一个位置,然后输入title内容,按下
Tab后切换到$2……
- 如图中设置了四个光标位置,自动插入后先到第一个位置,然后输入title内容,按下
- $CURRENT_YEAR……等属于内置变量,具体参考

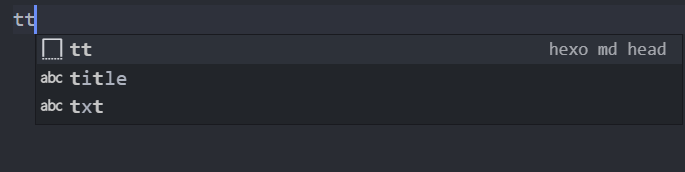
5. 于是,在新新建的 .md 文档中,输入 tt 后敲回车,就可以自动插入内容:
- 注意看之前配置的四个光标位置。